In
this article I am going to explain how to create Dropdownlist with checkboxes
in asp.net.
In
previous articles I have explained how to show default text instead of emptycell in angular UI-grid, how to count number of words in column using sqlserver and how to display image in Angular UI-Grid in MVC application fromdatabase.
Description:
Recently
while working on asp.net project, I have got requirement of checkboxes inside
dropdownlist. I have did R&D on it and found a DLL of DROPDOWNCHCKBOXES. It’s
a custom server control.
Implementation:
First
of all download the dropdown checkboxes DLL. To download DLL Click Here.
After
downloading the DLL, add its reference to project. Now add new tab to toolbox for
dropdown checkboxes control.
Now
add a webform to project. Drag and drop the dropdown checkboxes control from
toolbox. When you place the control on webform you will saw register directive
on webform:
<%@ Register
Assembly="DropDownCheckBoxes"
Namespace="Saplin.Controls"
TagPrefix="asp"
%>
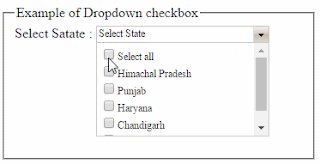
If you want select all option, set UseSelectAllNode option to true.
By default text is select, if want to change set
as e.g. given below:
<Texts SelectBoxCaption="Select State" />
Here
is the complete HTML markup of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Dropdown
checkboxes Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width:25%">
<legend>Example
of Dropdown checkbox</legend>
Select Satate : <asp:DropDownCheckBoxes ID="ddlcheckbox" runat="server" Width="180px" UseSelectAllNode="true">
<Style SelectBoxWidth="200" DropDownBoxBoxWidth="160" DropDownBoxBoxHeight="100" />
<Texts SelectBoxCaption="Select State" />
<items>
<asp:ListItem Text="Himachal Pradesh" Value="1"></asp:ListItem>
<asp:ListItem Text="Punjab" Value="2"></asp:ListItem>
<asp:ListItem Text="Haryana" Value="3"></asp:ListItem>
<asp:ListItem Text="Chandigarh" Value="4"></asp:ListItem>
<asp:ListItem Text="Delhi" Value="5"></asp:ListItem>
</items>
</asp:DropDownCheckBoxes>
</fieldset>
</div>
</form>
</body>
</html>
Now
view the webform in browser.







.png)


No comments:
Post a Comment