In
this article I am going to explain how to implement Sorting, Filter and
Pagination with Angular UI-Grid in MVC application.
In
the previous article I have explained how to implement pagination and sortingwith Angular UI Grid in MVC application, how to Display data with Angular UIGrid in MVC application, how to get the number of days between two dates andconvert days into month(s) and day(s) and how to generate barcode in asp.net.
Description:
This
is the 3rd article on Angular UI-Grid. In last article of Angular UI
grid I have explained how to implement pagination and sorting with Angular UIGrid in MVC application. Now in this article we will learn to implement sorting,
pagination and filtering the data with UI-grid. For pagination set page size, enable
the sorting and enable the filter options as given below:
paginationPageSizes: [5, 10, 15],
paginationPageSize: 5,
enableSorting: true,
enableFiltering: true,
Implementation:
I
have created a table Employee and
insert some dummy record into it.
Model
public partial class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public Nullable<int> Phone { get; set; }
public Nullable<int> Salary { get; set; }
public string Department { get; set; }
public string ImagePath { get; set; }
public string EmailId { get; set; }
}
Add controller
Add
an empty controller to project. Create a Json action to get data from database.
public class DemoController : Controller
{
//
// GET: /Demo/
DemoEntities1 db = new DemoEntities1();
public ActionResult Index()
{
return
View();
}
public JsonResult GetEmployee()
{
var emp =
db.Employees.ToList();
return
Json(emp, JsonRequestBehavior.AllowGet);
}
}
Add View
Now
add view for Index action. Add the UI Grid script to page.
Complete
source of View (Index.cshtml):-
@{
ViewBag.Title = "Angular UI
Grid Tutorial";
}
<style>
.grid{width:900px;height:480px;}
</style>
<h2>Angular UI Grid Tutorial</h2>
<div ng-app="mvcapp" ng-controller="DemoController">
<div ui-grid="gridOptions" ui-grid-pagination class="grid"></div>
</div>
<script
src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-touch.js"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.js"></script>
<script
src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<script>
var app = angular.module('mvcapp', ['ngTouch', 'ui.grid', 'ui.grid.pagination']);
app.controller('DemoController', function ($scope, $http) {
$scope.gridOptions = {
paginationPageSizes: [5, 10, 15],
paginationPageSize: 5,
enableSorting: true,
enableFiltering: true,
enableColumnMenus: false,
rowHeight:100,
columnDefs: [
{ field: 'Name' },
{ field: 'Phone' },
{ field: 'Salary', },
{ field: 'Department' },
{ field: 'EmailId', cellTemplate: '<div>{{row.entity.EmailId}}</div><div
ng-if="row.entity.EmailId == null"
style="color:red">Email id not available</div>' },
{ field: 'ImagePath', cellTemplate: '<div
ng-if="row.entity.ImagePath == null"
style="color:red">Image not available</div><img
ng-if="row.entity.ImagePath != null" width=\"145px\"
src=\"{{grid.getCellValue(row, col)}}\">', enableFiltering: false, enableSorting: false }
]
};
$http.get('/Demo/GetEmployee').success(function (data) {
$scope.gridOptions.data = data;
});
});
</script>
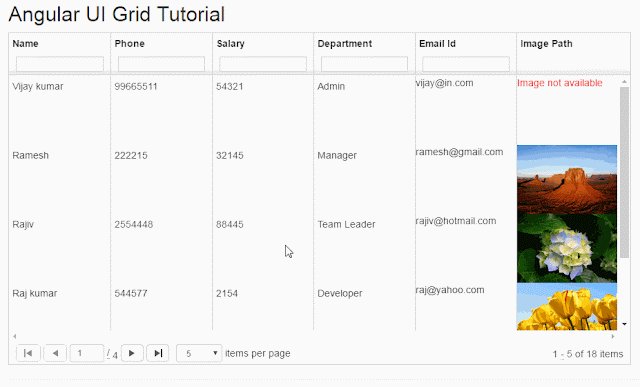
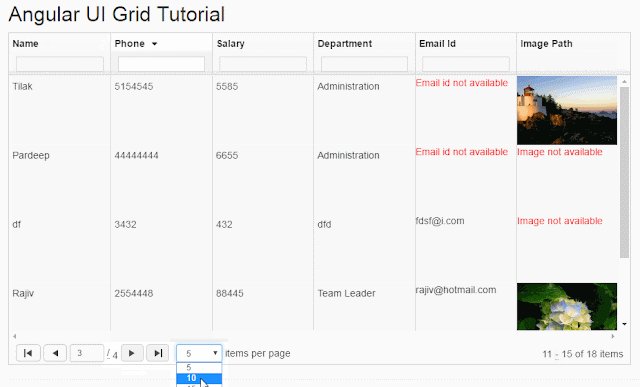
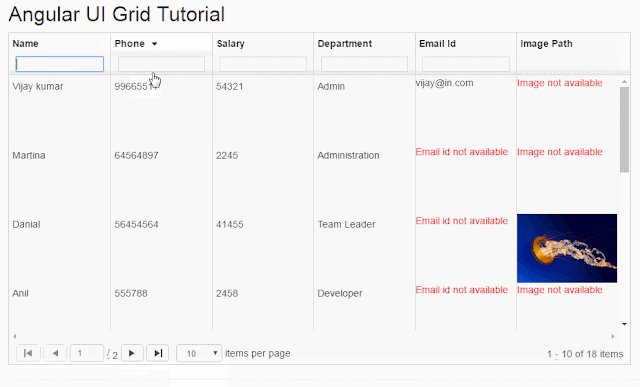
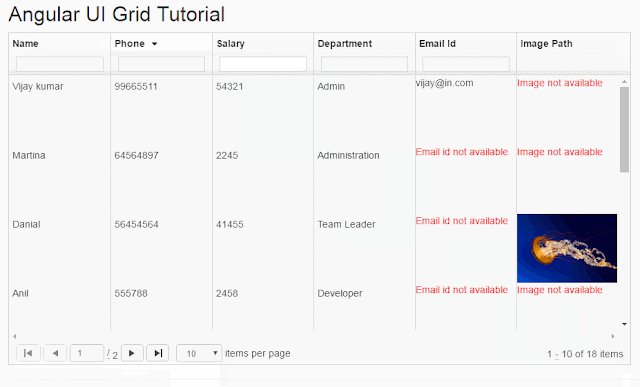
Build
the project and run the application.







.png)


No comments:
Post a Comment