In
this article I am going to explain how to display data in tabular format using
AngularJs in asp.net MVC application.
In
the previous article I have explained How to search (filter) records usingAngularjs with ASP.NET MVC 5, 4 Easy steps to Embed Google map to website and howto solve the Google Maps API MissingKeyMapError.
Description:
I
have a table Employee and contain
dummy data. I want to show the records in Grid/tabular format.
Implementation:
We
use the ng-repeat directive to display data. Follow the below given steps to implement
this functionality in your application.
Model:
Model
Class (Employee.cs):
public partial class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public Nullable<int> Phone { get; set; }
public Nullable<int> Salary { get; set; }
public string ImagePath { get; set; }
public string EmailId { get; set; }
}
Add
controller:
Add
empty controller to application. Create a json action to get the data.
Complete
Code of Controller:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC_Project.Models;
namespace MVC_Project.Controllers
{
public class AngularController : Controller
{
//
// GET: /Angular/
DemoEntities1 db = new DemoEntities1();
public ActionResult Index()
{
return
View();
}
public JsonResult GetEmployees()
{
var city =
db.Employees.ToList();
return Json(city, JsonRequestBehavior.AllowGet);
}
}
}
Add view:
Add
view for index action and design the page.
Complete
structure of View:
@{
ViewBag.Title = "MVC-AngualarJs
Tutorial";
}
<style>
table tr td th {
text-align: center;
border:none;
}
.ng-binding {
padding: 40px;
}
a {
text-decoration: none;
color: #2196F3;
}
tr:nth-child(odd) {
background: #b8d1f3;
}
tr:nth-child(even) {
background: #dae5f4;
}
</style>
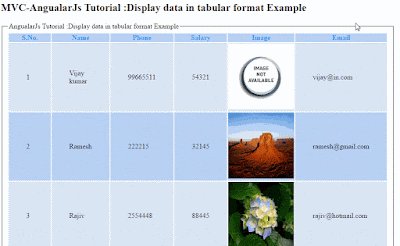
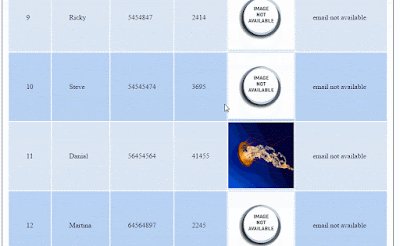
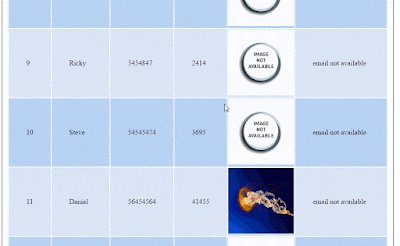
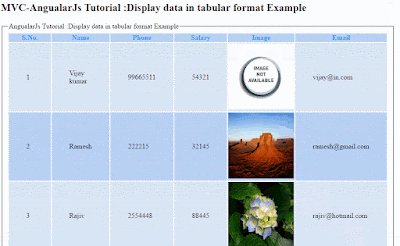
<h2>MVC-AngualarJs Tutorial :Display
data in tabular format Example</h2>
<fieldset
style="width:60%">
<legend>AngualarJs Tutorial :Display
data in tabular format Example</legend>
<div ng-app="mvcapp" ng-controller="AngularController">
<table>
<tr>
<th><a href="" ng-click="columnToOrder='id';reverse=!reverse">S.No.</a></th>
<th class="name">
<a href="" ng-click="columnToOrder='Name';reverse=!reverse">Name</a>
</th>
<th class="name">
<a href="" ng-click="columnToOrder='Phone';reverse=!reverse">Phone</a>
</th>
<th class="name">
<a href="" ng-click="columnToOrder='Salary';reverse=!reverse">Salary</a>
</th>
<th class="name">
<a href="">Image</a>
</th>
<th class="name">
<a href="" ng-click="columnToOrder='EmailId';reverse=!reverse">Email</a>
</th>
</tr>
<tr ng-repeat="emp in employees|
filter:{Name:empname} |orderBy:columnToOrder:reverse">
<td>{{$index+1}}</td>
<td>{{emp.Name }}</td>
<td>{{emp.Phone }}</td>
<td>{{emp.Salary }}</td>
<td><img ng-src="{{emp.ImagePath ||
'images/image.jpg'}}"
width="150" height="150" /></td>
<td>{{emp.EmailId ||'email not available' }}</td>
</tr>
</table>
<div ng-show="(employees|filter:empname).length==0" style="color:red;font-weight:bold">No Result Found</div>
</div>
</fieldset>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<script>
var angular = angular.module('mvcapp', []);
angular.controller('AngularController',
function ($scope, $http) {
Getallitem()
function Getallitem()
{
$http.get('/Angular/GetEmployees').success(function (data) {
$scope.employees = data;
});
}
});
</script>
Build
the application and run. Hope it helps you.






.png)


No comments:
Post a Comment