In
this article I am going to explain how to show and hide the password on
checkbox click using Jquery in asp.net.
In
the previous article I have explained how to get month calendar with week dayname in sql server, how to get the current month name with number of days inSql server and how to get the number of days in current month in Sql server.
Description:
In
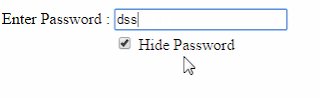
this tutorial we are going to learn how to show and hide the password. We can
use this snippet on registration form to compare the retype password or on
login page.
Implementation:
Add a webform to project. Drag and drop the
textbox and checkbox from toolbox to webform.
Add
the below given Jquery code in head
section of page/webform.
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function
() {
$("#chkSHPwd").bind("click", function
() {
var
txtPassword = $("[id*=txtpwd]");
if
($(this).is(":checked"))
{
txtPassword.prop("type", "text");
$("label[id*=lblshowhide]").text("Hide Password");
} else
{
txtPassword.prop("type", "password");
$("label[id*=lblshowhide]").text("Show Password");
}
});
});
</script>
Complete
HTML Markup of Webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function
() {
$("#chkSHPwd").bind("click", function
() {
var
txtPassword = $("[id*=txtpwd]");
if ($(this).is(":checked"))
{
txtPassword.prop("type", "text");
$("label[id*=lblshowhide]").text("Hide Password");
} else
{
txtPassword.prop("type", "password");
$("label[id*=lblshowhide]").text("Show Password");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>Enter
Password :</td><td>
<asp:TextBox ID="txtpwd" runat="server" TextMode="Password"></asp:TextBox></td></tr>
<tr><td></td><td>
<asp:CheckBox ID="chkSHPwd" runat="server" />
<label ID="lblshowhide" runat="server">Show Password</Label> </td></tr>
</table>
</div>
</form>
</body>
</html>
Now
run the project and test it. Hope it will be help you.






.png)



No comments:
Post a Comment