In
this article I am going to explain how to do sorting in gridview data control
using Jquery.
In
the previous article I have explained how to validate the email address of
users in MVC application using Data Annotation, how to filter record in MVC
Webgrid based on textbox and how to apply or set the custom style on MVC
webgrid.
Description:
We
have three ways to implement this functionality: Jquery, Sql datasource and
code behind. Here in this tutorial I am going to use Jquery plugin Tablesorter.
Go to website of Tablesorter Jquery plugin and download the latest version.
Implementation:
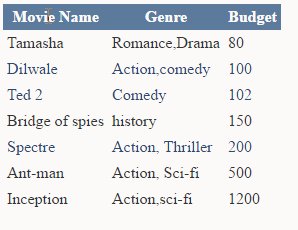
Create Store
procedure to get data
Create proc
SpGetMovie
AS
BEGIN
Select * from dbo.Tb_Movie
End
Now
add a webfrom to project and add the Gridview data control from toolbox to
webform. Put the downloaded Jquery file in Script/Jquery folder and link to
webform.
Add
the below given JS and function to webform. This function will make the Gridview sortable.
<script src="Scripts/jquery-latest.js" type="text/javascript"></script>
<script src="Scripts/jquery.tablesorter.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$("#grdmovie").tablesorter();
});
</script>
Complete HTML
Markup:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="Scripts/jquery-latest.js"
type="text/javascript"></script>
<script src="Scripts/jquery.tablesorter.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$("#grdmovie").tablesorter();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:gridview ID="grdmovie" runat="server" AutoGenerateColumns="False"
CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="Name" HeaderText="Movie Name" SortExpression="name"/>
<asp:BoundField DataField="Genre" HeaderText="Genre" SortExpression="Genre" />
<asp:BoundField DataField="Budget" HeaderText="Budget" SortExpression="Budget" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:gridview>
</div>
</form>
</body>
</html>
Import the
namespace
C#
Code:
using
System.Configuration;
using
System.Data.SqlClient;
using
System.Data;
VB.net
Code:
Imports
System.Configuration
Imports
System.Data.SqlClient
Imports
System.Data
Create
a method to get data and call it on page load event.
C#
Code:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
DataTable
dt = new DataTable();
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindGridview();
}
}
public void BindGridview()
{
SqlDataAdapter
adp = new SqlDataAdapter("SpGetMovie", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
dt = new
DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
grdmovie.DataSource = dt;
grdmovie.DataBind();
grdmovie.UseAccessibleHeader = true;
grdmovie.HeaderRow.TableSection = TableRowSection.TableHeader;
}
}
VB.net
Code:
Dim
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Dim dt As New DataTable()
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
If Not IsPostBack Then
BindGridview()
End If
End Sub
Public Sub BindGridview()
Dim adp
As New SqlDataAdapter("SpGetMovie",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
dt = New
DataTable()
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
grdmovie.DataSource = dt
grdmovie.DataBind()
grdmovie.UseAccessibleHeader = True
grdmovie.HeaderRow.TableSection = TableRowSection.TableHeader
End If
End Sub
Note: To render <thead>
and <tbody> add the below given code :
grdmovie.UseAccessibleHeader
= True
grdmovie.HeaderRow.TableSection
= TableRowSection.TableHeader






.png)


No comments:
Post a Comment