This
article is the last part of implement photo album functionality in asp.net
website. In this article I am going to explain
how to create image gallery in asp.net
In
the previous article I have explained how to create photo album in asp.net -Part I and how to create photo album in asp.net – Part II OR how to upload oradd photo to album in asp.net.
Description:
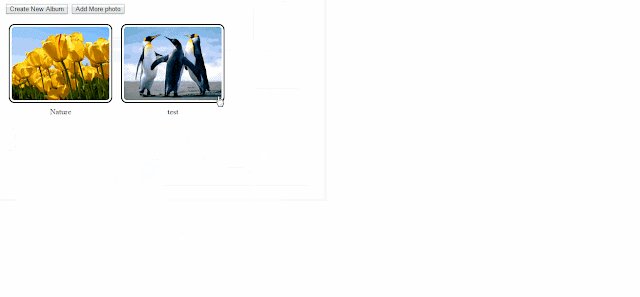
Here we have to option to view the gallery, 1st
click on album page and we are redirects to gallery page. 2nd click
on view gallery button (upload image page). When we click on image, it open in
popup and we can see the entire images here via using forward and backward button.
I am using the Colorbox jquery plugin to open images in popup.
Implementation:
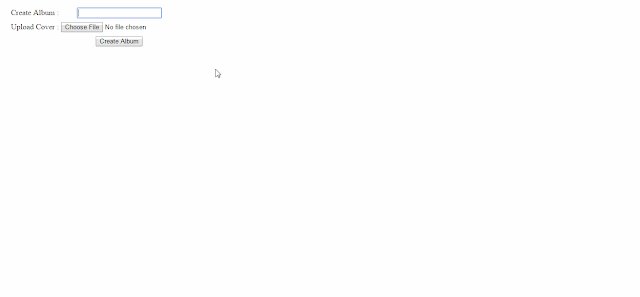
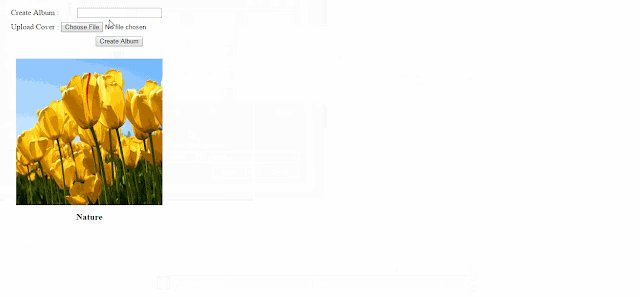
Create
store procedure to fetch images from database table (Tb_Photo)
Create proc
Sp_gallery
(
@albumid int
)
AS
BEGIN
Select * from Tb_Photo where
AlbumId = @albumid
end
HTML Markup
of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"
runat="server">
<style>
table tr td
{
text-align:
center;
margin-bottom:10px;
}
a{ text-decoration: none;}
img
{
padding: 4px;
border: 2px solid #000;
border-radius:
12px;
margin: 5px;
}
</style>
<link href="css/colorbox.css" rel="stylesheet" type="text/css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.colorbox.js"></script>
<script>
$(document).ready(function () {
//Examples
of how to assign the ColorBox event to elements
$(".test").colorbox({
rel: 'group1', transition: "none", width: "700px
" });
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="margin-left:30px">
<table>
<tr><td><asp:Button ID="btnalbum" runat="server" Text="Create New Album" /></td><td></td><td><asp:Button ID="Button1"
runat="server"
Text="Add More
photo" /> </td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
<asp:DataList ID="dlimage" runat="server" RepeatDirection="Horizontal" DataKeyField="AlbumId" RepeatColumns="5">
<ItemTemplate>
<table>
<tr><td> <a href='<%# Eval("PhotoPath","img/{0}") %>' class='test' title='<%# Eval("photoname") %>'><asp:Image ID="img"
runat="server"
ImageUrl='<%# Eval("PhotoPath","~/img/{0}") %>' Height="150px"
Width="200px"/>
</a></td></tr>
<tr><td><asp:Label ID="lbldescription" runat="server" Text='<%# Eval("photoname") %>'></asp:Label></td></tr>
</table>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
Add the
namespace
C#
Code:
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB.net
Code:
Imports
System.Configuration
Imports
System.Data.SqlClient
Imports
System.Data
Create
sqlconnection
C#
Code:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
VB.net
Code:
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Populate the
datalist
Create
a method to bind the data to datalist and call it on page load event.
C#
Code:
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindDatalist();
}
}
public void BindDatalist()
{
SqlDataAdapter
adp = new SqlDataAdapter("Sp_gallery", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
adp.SelectCommand.Parameters.AddWithValue("@albumid",
Convert.ToInt32(Session["albumid"].ToString()));
DataTable
dt = new DataTable();
adp.Fill(dt);
dlimage.DataSource = dt;
dlimage.DataBind();
}
VB.net
Code:
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
BindDatalist()
End Sub
Public Sub BindDatalist()
Dim adp
As New SqlDataAdapter("Sp_gallery",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
adp.SelectCommand.Parameters.AddWithValue("@albumid",
Convert.ToInt32(Session("albumid").ToString()))
Dim dt As New DataTable()
adp.Fill(dt)
dlimage.DataSource = dt
dlimage.DataBind()
End Sub
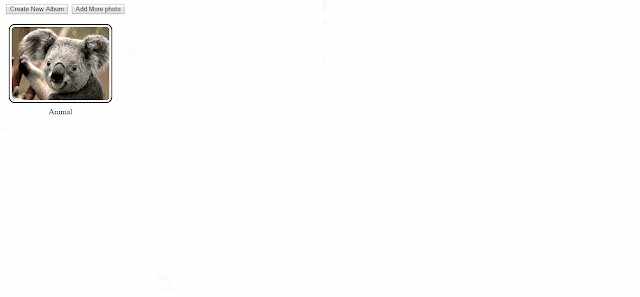
Redirect
to create new album and add more photo to album.
C#
Code:
protected void btnalbum_Click(object
sender, EventArgs e)
{
Response.Redirect("frmAlbum.aspx");
}
protected void Button1_Click(object
sender, EventArgs e)
{
Response.Redirect("frmphotogallery.aspx");
}
VB.net
Code:
Protected Sub btnalbum_Click(sender As
Object, e As
System.EventArgs) Handles
btnalbum.Click
Response.Redirect("frmalbumvb.aspx")
End Sub
Protected Sub Button1_Click(sender As
Object, e As
System.EventArgs) Handles
Button1.Click
Response.Redirect("frmuploadphoto.aspx")
End Sub
DEMO:
In this article we have learn how to create photo album in asp.net using C# and VB.net. I hope you enjoyed this article. Please post you comment, query and feedback about this article. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.








.png)


No comments:
Post a Comment