In
this article I am going to explain how to display/show the data in Asp.net
chart control from database
Description:
In
the previous article I have explained how to implement read more/less textfunctionality using Jquery in asp.net application and how to save the youtubeinto database and display it in Gridview using Linq.
I
have a table Tb_Population and want
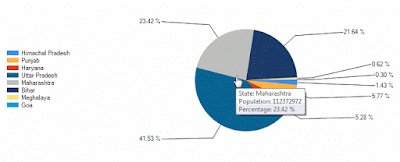
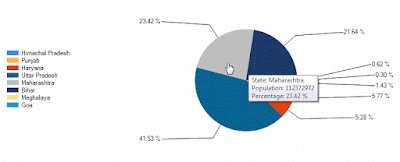
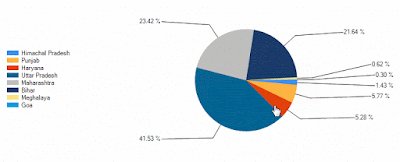
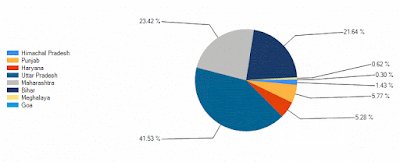
to display the population state wise in pie chart.
Implementation:
Add
a webform to project. Drag and drop the chart control from tootlbox to webform.
HTML Markup:
<asp:Chart ID="Chart1" runat="server" Width="800px">
<Legends>
<asp:Legend Alignment="Center" Docking="Left" IsTextAutoFit="true" Name="StateName" LegendStyle="Table"/>
</Legends>
<Series>
<asp:Series Name="Series1" ChartType="Pie"
CustomProperties="PieLineColor=Black, PieLabelStyle=Outside">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<Area3DStyle Enable3D="True" Inclination="0" Rotation="0" />
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
Import the
namespace:
C#:
using
System.Configuration;
using
System.Data.SqlClient;
using
System.Data;
using
System.Web.UI.DataVisualization.Charting;
VB:
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Imports
System.Web.UI.DataVisualization.Charting
Create
sqlconnection
C#:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
VB:
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Bind the
chart control
Create
a method and write the code to bind the data to chart control. Call the method
on page load.
C#
code:
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindChart();
}
}
public void BindChart()
{
try
{
SqlDataAdapter
adp = new SqlDataAdapter("Select StateName,TotalPopulation from
Tb_Population", con);
DataTable
dt = new DataTable();
adp.Fill(dt);
string[]
x = new string[dt.Rows.Count];
int[]
y = new int[dt.Rows.Count];
for
(int i = 0; i < dt.Rows.Count; i++)
{
x[i] =
dt.Rows[i][0].ToString();
y[i] = Convert.ToInt32(dt.Rows[i][1]);
}
foreach
(Series s in
Chart1.Series)
{
s.ToolTip = "State: #VALX\nPopulation: #VALY\nPercentage:
#PERCENT";
}
Chart1.Series[0].Points.DataBindXY(x, y);
Chart1.Series[0].Label = "#PERCENT";
Chart1.Series[0].LegendText = "#AXISLABEL";
}
catch (Exception ex)
{
}
}
VB
code:
Protected Sub Page_Load(ByVal
sender As Object,
ByVal e As
System.EventArgs) Handles
Me.Load
If Not IsPostBack Then
BindChart()
End If
End Sub
Public Sub BindChart()
Try
Dim
adp As New SqlDataAdapter("Select
StateName,TotalPopulation from Tb_Population", con)
Dim
dt As New DataTable()
adp.Fill(dt)
Dim
x As String() =
New String(dt.Rows.Count
- 1) {}
Dim
y As Integer()
= New Integer(dt.Rows.Count
- 1) {}
For i As
Integer = 0 To
dt.Rows.Count - 1
x(i) = dt.Rows(i)(0).ToString()
y(i) = Convert.ToInt32(dt.Rows(i)(1))
Next
For
Each s As Series In
Chart1.Series
s.ToolTip = "State: #VALX" & vbLf & "Population: #VALY" & vbLf & "Percentage: #PERCENT"
Next
Chart1.Series(0).Points.DataBindXY(x, y)
Chart1.Series(0).Label = "#PERCENT"
Chart1.Series(0).LegendText = "#AXISLABEL"
Catch
ex As Exception
End Try
End Sub
Build
and run the project.
Demo:
In this article we have learn how to bind the asp.net chart control from database using C# and VB.NET. I hope you enjoyed this article.







.png)


plz tell isted of that above chart tool tip shows to display grdivew data on mouse hover
ReplyDeleteCheck this article : how to show tooltip on entire Gridview row mouse hover in asp.net
Delete