Introduction: In this
article I try to explain how to Change the image on MouseHover like shopping
website using Jquery in asp.net dynamically.
Description:
In the previous article I have explained Zoom the image on mouse hover in asp.netGridview data control using Elevate Jquery and Zoom the image inside onMouseHover in Asp.net Gridview control using Magnify Jquery.
We
normally saw change image functionality in E-commerce website E.g. When we see
a product on website and product have 2 or 3 images. When we keep pointer on
image, displayed image has been changed with hovered image.
I
have created two table Tb_Products (To store Products information)
Create
a store procedure to fetch the products detail from database.
Create Proc
GetProductsDetail
As begin
Select tbp.ProductName,tbp.ProductDescription,tbp.Price,img.ProductImagePath
from dbo.Tb_Products
tbp
inner join dbo.Tb_ProductImage img on
tbp.id = img.ProductID
End
Add
a webform to project and design the page as code given below
<table><tr><td>
<div id="largeimage" class="divImage">
<asp:Image ID="Img1" src="images/processing.gif" Style="padding-left: 250px; padding-top: 150px;
display: none;" runat="server"
/>
<asp:Image ID="productimage" runat="server" width="393px"/>
</div>
<asp:Repeater ID="rptthumb" runat="server">
<ItemTemplate>
<asp:Image ID="imgthumb" class="imgthumbnail" runat="server"
ImageUrl='<%# Eval("ProductImagePath") %>'/>
</ItemTemplate>
</asp:Repeater>
</td>
<td>
<table>
<tr><td>
<h2><asp:Label ID="lblname" runat="server"></asp:Label></h2> </td></tr>
<tr><td>
<asp:Label ID="lbldescription" runat="server"></asp:Label></td></tr>
<tr><td>
<h3><asp:Label ID="lblprice" runat="server"></asp:Label></h3></td></tr>
</table>
</td>
</tr></table>
Add
the styles and Jquery in Head section of page.
<script src="js/jquery-1.4.2.min.js"
type="text/javascript"></script>
<style>
table
{
margin-left:100px;
margin-top:50px;
}
#largeimage
{
padding-bottom:
10px;
}
.imgthumbnail
{
height:
100px;
width:
93px;
}
</style>
<script type="text/javascript">
$(function
() {
$("img.imgthumbnail").mouseover(function (e) {
var
imgName = $(this).attr("src").replace("-s", "");
$(this).css({
border: 'solid 1px black'
});
$("#productimage").css({
display: 'none'
});
$("#Img1").css({
display: 'block'
});
$("#productimage").attr('src', imgName).load(function
() {
$("#Img1").css({
display: 'none'
});
$("#productimage").css({
display: 'block'
});
});
});
$("img.imgthumbnail").mouseout(function (e) {
$(this).css({
border: 'solid 0px red'
});
});
});
</script>
Add
the namespace to code file.
C#:-
using
System.IO;
using
System.Drawing;
using
System.Drawing.Imaging;
VB:-
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Write
the below code to bind the repeater and bind the data to label and image
control.
C#:-
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
Bindgrid();
}
}
public void Bindgrid()
{
SqlDataAdapter
adp = new SqlDataAdapter("GetProductsDetail", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
DataTable
dt = new DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
productimage.ImageUrl = dt.Rows[0]["ProductImagePath"].ToString();
lblname.Text = dt.Rows[0]["ProductName"].ToString();
lbldescription.Text = dt.Rows[0]["ProductDescription"].ToString();
lblprice.Text = dt.Rows[0]["Price"].ToString();
rptthumb.DataSource = dt;
rptthumb.DataBind();
}
}
VB:-
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Protected Sub Page_Load(sender As
Object, e As EventArgs) Handles
Me.Load
If Not IsPostBack Then
Bindgrid()
End If
End Sub
Public Sub Bindgrid()
Dim adp
As New SqlDataAdapter("GetProductsDetail",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
Dim dt As New DataTable()
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
productimage.ImageUrl = dt.Rows(0)("ProductImagePath").ToString()
lblname.Text = dt.Rows(0)("ProductName").ToString()
lbldescription.Text = dt.Rows(0)("ProductDescription").ToString()
lblprice.Text = dt.Rows(0)("Price").ToString()
rptthumb.DataSource = dt
rptthumb.DataBind()
End If
End Sub
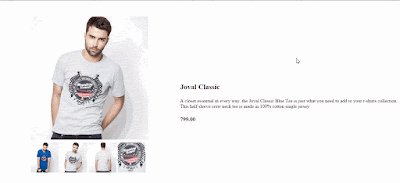
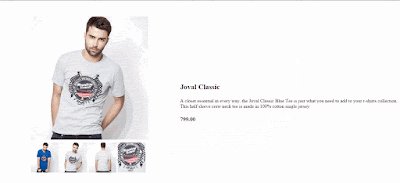
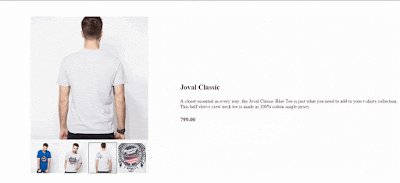
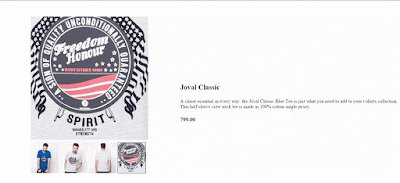
Build,
run the project and check the result.
Result:-
Download the Project:--
In this article we have learn how to change the image on mousehover like shopping website using Jquery in Asp.net(C#,VB). I hope you enjoyed this article.










.png)


No comments:
Post a Comment