Introduction: In this
article I try to explain how to zoom the image inside on mouse hover in asp.net
Gridview control using magnify Jquery
Description:
In
the previous article I have explained Zoom the image inside on mousehover in asp.net Datalist data control using Magnify Jquery, Pagination in asp.net Listview controlusing Datapager and Add dynamically created controls to webpage and read theirvalues in asp.net.
I
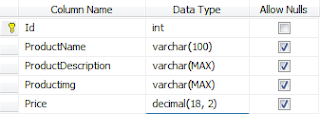
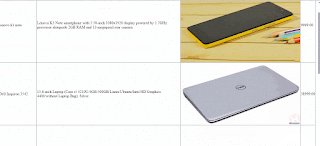
have created a table for products (Tb_Product).
Table
having the data.
I
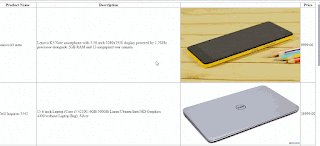
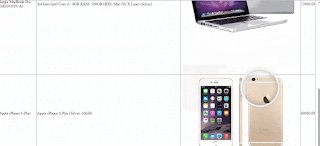
am going to display the products detail in Gridview control. I am using the
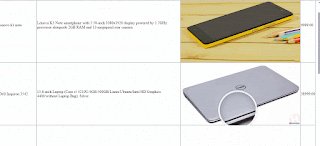
magnify zoom Jquery plugin which zoom the image inside. Download the Bootstarp
magnify Jquery. After downloading it link the Jquery and CSS to webform head
section.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="js/bootstrap-magnify.min.js"></script>
<link rel="stylesheet" href="css/bootstrap-magnify.css">
After
that darg and drop the Gridview control to webform.
Complete
Html Markup of Webform.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="js/bootstrap-magnify.min.js"></script>
<link rel="stylesheet" href="css/bootstrap-magnify.css">
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" DataKeyNames="id">
<Columns>
<asp:TemplateField HeaderText="Product Name">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Description">
<ItemTemplate>
<asp:Label ID="lbldescription" runat="server" Text='<%# Eval("ProductDescription") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%#Eval("Productimg") %>' width="500" data-toggle="magnify"/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price">
<ItemTemplate>
<asp:Label ID="lblprice" runat="server" Text='<%# Eval("Price") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Add
namespace
C#:-
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB:-
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Now
write the code to bind the datalist.
C#:-
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindGridview();
}
}
public void BindGridview()
{
try
{
SqlDataAdapter
adp = new SqlDataAdapter("Select * from Tb_Product", con);
DataTable
dt = new DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
catch (Exception ex)
{
}
}
VB:-
Private con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
If Not IsPostBack Then
BindGridview()
End If
End Sub
Public Sub BindGridview()
Dim adp
As New SqlDataAdapter("Select
* from Tb_Product", con)
Dim dt As New DataTable
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
Build,
run the project and see the result.
Result:-
Download the project:-
In this article we have learn how to zoom the image inside on mousehover in asp.net gridview control using magnify Jquery (C#,VB). I hope you enjoyed this article.








.png)


No comments:
Post a Comment