Introduction: In this
article I will explain how to display gridview selected row values on another
page in asp.net
Description:
In
this previous article I have explained Show limited characters in gridviewcolumn and Add image (logo) watermark to images dynamically while uploading inasp.net
Implementation:
I
have created a table:
Create table Tb_Hotel
(
HotelID int not
null identity,
HotelName varchar(100),
HotelDescription varchar(max),
Hotelimg varchar(max)
)
Create
store procedure to get data from table:
Create proc
Sp_GetHotelsDetail
As begin
Select HotelID,
HotelName,Hotelimg,left(HotelDescription,25)+'...' Shortdecription from
dbo.Tb_Hotel
End
Create
another store procedure to show the detail of particular hotel on detail page.
CREATE proc
Sp_FilterSingleRecords
(
@id int
)
As begin
Select * from dbo.Tb_Hotel where HotelID = @id
End
Add
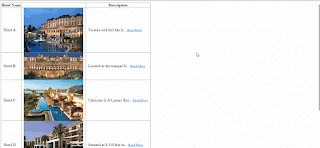
a webform to project/website. drag and drop the gridview control from toolbox.
HTML
markup of Webpage:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Hotel Name">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("HotelName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("Hotelimg") %>' Width="250"/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Description">
<ItemTemplate>
<asp:Label id="lbldescription" runat="server" Text='<%# Eval("Shortdecription") %>'></asp:Label>
<asp:HyperLink ID="hlRead" runat="server" Font-Bold="True" Font-Size="Small"
Font-Underline="True" ForeColor="#0099FF"
NavigateUrl='<%# Eval("HotelID","detail.aspx?id={0}") %>'>Read More</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Now
write the code to bind the gridview. Add the namespaces.
C#:
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB:
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Create
Sqlconnection.
C#:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
VB:
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Code
to bind the gridview.
C#:
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindGrid();
}
}
public void BindGrid()
{
try
{
SqlDataAdapter
adp = new SqlDataAdapter("Sp_GetHotelsDetail", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
DataTable
dt = new DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
catch (Exception ex)
{
}
}
VB:
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
If Not IsPostBack Then
BindGrid()
End If
End Sub
Public Sub BindGrid()
Try
Dim
adp As New SqlDataAdapter("Sp_GetHotelsDetail",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
Dim
dt As New DataTable()
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
GridView1.DataSource = dt
GridView1.DataBind()
End
If
Catch
ex As Exception
End Try
End Sub
Now
add another webform to project/website to show the detail complete description of
hotel.
HTML
markup of page:
<table>
<tr>
<td colspan="2"><asp:Image ID="Image1" runat="server"
/></td>
</tr>
<tr>
<td><b>Hotel Name</b> :-</td>
<td><asp:Label ID="lblname" runat="server"></asp:Label></td>
</tr>
<tr>
<td><b>Description </b>:-</td>
<td><asp:Label ID="lbldescription" runat="server"></asp:Label></td>
</tr>
</table>
Write
the code on detail .aspx.cs page.
Add
the namespaces.
C#:
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration
VB:
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Create
the sqlconnection and write the code to display the data.
C#:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
int id = 0;
protected void Page_Load(object
sender, EventArgs e)
{
id = Convert.ToInt32(Request.QueryString["id"]);
BindData();
}
public void BindData()
{
try
{
SqlDataAdapter
adp = new SqlDataAdapter("Sp_FilterSingleRecords", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
adp.SelectCommand.Parameters.AddWithValue("@id",
id);
DataTable
dt = new DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
lbldescription.Text =
dt.Rows[0]["HotelDescription"].ToString();
lblname.Text = dt.Rows[0]["HotelName"].ToString();
Image1.ImageUrl = dt.Rows[0]["Hotelimg"].ToString();
}
}
catch (Exception ex)
{
}
}
VB:
Private con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Private id As Integer = 0
Protected Sub Page_Load(sender As
Object, e As EventArgs) Handles
Me.Load
id = Convert.ToInt32(Request.QueryString("id"))
BindData()
End Sub
Public Sub BindData()
Dim adp
As New SqlDataAdapter("Sp_FilterSingleRecords",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
adp.SelectCommand.Parameters.AddWithValue("@id",
id)
Dim dt As New DataTable()
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
lbldescription.Text = dt.Rows(0)("HotelDescription").ToString()
lblname.Text = dt.Rows(0)("HotelName").ToString()
Image1.ImageUrl = dt.Rows(0)("Hotelimg").ToString()
End If
End Sub
Now
build, run the project.
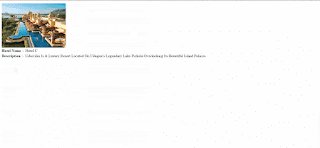
Result:-
In this article we have learn how to display the selected row data on another page in asp.net (C#,VB). I hope you enjoyed this article.







.png)


No comments:
Post a Comment