Introduction: In
this post I will explain how we can Auto refresh data in Gridview without
loading whole page in asp.net using ajax.
Description:
In the last article I have explained Add Meta Tag Code behind in asp.net, Encrypt and Decrypt Query String in asp.net, Create multiple Language website in Asp.net and Send Password Reset Link in Asp.net.
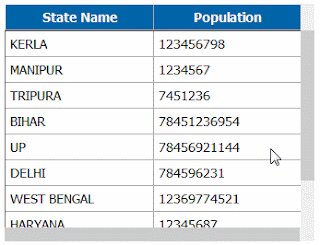
Add a webform to project. Drag and drop the Gridview, Update
Panel control from Toolbox and desgin the .aspx as shown below:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script type="text/javascript"
src="js/gridviewScroll.min.js"></script>
<script type="text/javascript"
src="js/scrollsaver.min.js"></script>
<link href="css/GridviewScroll.css"
rel="stylesheet"
/>
<style type="text/css">
BODY,TD
{
font-family:
·L³n¥¿¶ÂÅé, Tahoma,
Arial, Verdana;
font-weight:
normal;
font-size: 14px;
color: #000;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
gridviewScroll();
});
function gridviewScroll() {
$('#<%=grdstate.ClientID%>').gridviewScroll({
width: 336,
height: 258
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1"
runat="server">
</asp:ScriptManager>
<asp:Timer ID="Timer1" runat="server" Interval="30000" ontick="Timer1_Tick"></asp:Timer>
<asp:UpdatePanel ID="UpdatePanel1"
runat="server"
UpdateMode="Conditional">
<Triggers>
<asp:PostBackTrigger ControlID="Timer1"
/>
</Triggers>
<ContentTemplate>
<asp:GridView ID="grdstate" runat="server" AutoGenerateColumns="False" DataKeyNames="ID" EmptyDataText="No Data Aviable">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField ItemStyle-Width="150px"
DataField="STATE_NAME"
HeaderText="State
Name" />
<asp:BoundField ItemStyle-Width="150px"
DataField="POPULATION"
HeaderText="Population"
/>
</Columns>
<HeaderStyle CssClass="GridviewScrollHeader"
/>
<RowStyle CssClass="GridviewScrollItem"
/>
<PagerStyle CssClass="GridviewScrollPager"
/>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
To add the Jquery for Scroll in Gridview to See Demos CLICK HERE.
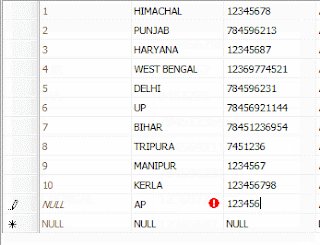
Note: Please do not forget to add ConnectionString in web.config file:
<connectionStrings>
<add name="con" connectionString="Data Source=SYS-1F78031ED0A;Initial Catalog=TestBlog;Integrated Security=True" />
</connectionStrings>
Write the given code in .aspx.cs page:
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
SqlConnection con = new
SqlConnection(ConfigurationManager.ConnectionStrings["Connection"].ToString());
protected void
Page_Load(object sender, EventArgs e)
{
BindData();
}
public void
BindData()
{
try
{
SqlDataAdapter adp = new
SqlDataAdapter("Select
* from STATE_DETAIL order by ID Desc", con);
con.Open();
DataTable dt = new
DataTable();
adp.Fill(dt);
grdstate.DataSource = dt;
grdstate.DataBind();
}
catch (Exception
ex)
{
}
}
protected void
Timer1_Tick(object sender, EventArgs e)
{
grdstate.DataBind();
}
In VB (.aspx.vb)
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
Private con As New SqlConnection(ConfigurationManager.ConnectionStrings("Connection").ToString())
Protected Sub
Page_Load(ByVal sender As
Object, ByVal e
As System.EventArgs)
Handles Me.Load
BindData()
End Sub
Public Sub BindData()
Try
Dim adp As New SqlDataAdapter("Select * from STATE_DETAIL order by ID Desc",
con)
con.Open()
Dim dt As New DataTable()
adp.Fill(dt)
grdstate.DataSource = dt
grdstate.DataBind()
Catch ex As Exception
End Try
End Sub
Protected Sub
Timer1_Tick(ByVal sender As Object, ByVal e As EventArgs)
grdstate.DataBind()
End Sub
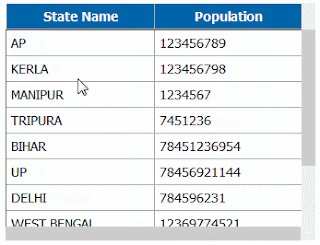
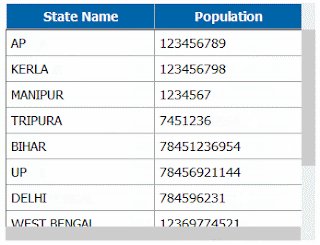
Bulid and run the project.






.png)

No comments:
Post a Comment