Introduction: In this article I will explain how we can Integrate Facebook Login authentication to website.
Description:
To integrate Facebook authentication in website firstly we
have to create Facebook App Id. For this open the link https://developers.facebook.com/apps/?action=create.
If you are already loged in than you will redirect to Create App other you
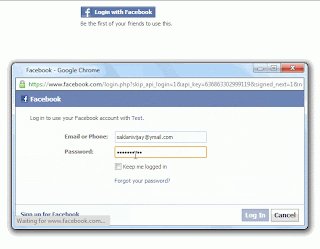
redirect to login page. After login to Facebook a pop up will open as shown in
snapshot:
Enter App name and click on Continue button. Here I Enter
App name Test. After that captcha window will be open and enter the text as
shown in attached snapshot:
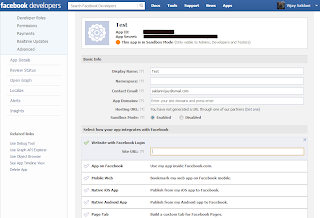
Now you will redirect to your App page and see the structure
as attached snapshot:
Enter URL of your website in Site URL field (e.g. http://www.example.com) and click on save changes button.
Note: if you want to check it on localhost than
enter your localhost project URL (e.g. http://localhost:1750 ) here number is your local port number,
add this to Site URL field and test it. Enter the updated URL of your
application because the port number of your local site can changed any time.
Add a new webform to project. After that add the Facebook
Javascript SDK in between body Tag of .aspx page as mention below:
<body>
<form id="form1" runat="server">
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '636863302999119', // App ID
channelUrl: '//' +
window.location.hostname + '/channel', // Channel File
status: true, //
check login status
cookie: true, //
enable cookies to allow the server to access the session
xfbml: true // parse XFBML
});
FB.Event.subscribe('auth.authResponseChange',
function (response) {
// Here we specify what we do with the response anytime
this event occurs.
if (response.status === 'connected')
{
// The response object is returned with a
status field that lets the app know the current
// login status of the person. In this
case, we're handling the situation where they
// have logged in to the app.
document.getElementById('auth-displayname').innerHTML
= me.name;
testAPI();
}
else if
(response.status === 'not_authorized') {
// In this case, the person is logged into
Facebook, but not into the app, so we call
// FB.login() to prompt them to do so.
// In real-life usage, you wouldn't want
to immediately prompt someone to login
// like this, for two reasons:
FB.login();
}
else {
// In this case, the person is not logged
into Facebook, so we call the login()
FB.login();
}
});
};
// Load the SDK asynchronously
(function (d) {
var js, id = 'facebook-jssdk',
ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return;
}
js =
d.createElement('script'); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}
(document));
</script>
<!--
Below we include the Login Button social plugin. This button uses the
JavaScript SDK to
present a graphical Login button that triggers the FB.login() function
when clicked.
Learn more about options for the login button plugin:
/docs/reference/plugins/login/ -->
<table align="center">
<tr><td>
<div id="auth-status">
<div class="fb-login-button" show-faces="true" autologoutlink="true" scope="email,user_checkins">Login with
Facebook</div>
<div id="auth-loggedout">
</div>
</td></tr>
</table>
</form>
</body>
Run the project an check out the result.









.png)

hey ya, its really helpful stuff .. nice work keep it up :)
ReplyDeletethanks. keep reading for more useful articles...
Delete