Introduction: In this article I will try to explain how e can use
the Ajax NumericUpDownExtender control in asp.net.
Description:
I n the last article I have explained How to install Ajax control Toolkit in Visual Studio, How to use AutoCompleteExtender Ajax control in Asp.net, How to use TabContainer Ajax Control in Asp.net, How to use Ajax Balloonpopupextender control in Asp.net.
NumericUpDownExtender can be attached to Textbox control to
add up and down buttons that increase and decrease the value in Textbox. NumericUpDownExtender
properties:
TargetControlID: ID of the Textbox
RefValues:List of the value separated by semicolons(;) to be used
for numeric up and down
Width: Combined sixe of Textbox and Up/Down buttons
ServiceDownPath/ServiceUpPath: Path to a web service that returns
the data used to get next or previous value.
ServiceDownMethod/ServiceUpMethod: web services method that returns
the data to get next and previous value
<asp:ScriptManager ID="ScriptManager1"
runat="server">
</asp:ScriptManager>
<table><tr><td>Date of
Birth(DD-MM):</td><td><asp:TextBox ID="txtdate"
runat="server"></asp:TextBox></td><td><asp:TextBox ID="txtmonth" runat="server"></asp:TextBox></td></tr>
<tr><td> </td></tr>
<tr><td>Favorite
Color:</td><td>
<asp:TextBox ID="txtcolor" runat="server"></asp:TextBox> <asp:ImageButton ID="imgdown" runat="server" ImageUrl="~/Images/down.gif"
AlternateText="Down"
Width="15"
Height="15"/>
<asp:ImageButton ID="imgup" runat="server"
ImageUrl="~/Images/up.gif"
AlternateText="Up"
Width="15"
Height="15"/></td></tr>
<tr><td> </td></tr>
</table>
<asp:NumericUpDownExtender ID="NumericUpDownExtender1" runat="server"
Width="90"
TargetControlID="txtdate"
RefValues="1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31">
</asp:NumericUpDownExtender>
<asp:NumericUpDownExtender ID="NumericUpDownExtender2" runat="server"
Width="120"
TargetControlID="txtmonth"
RefValues="January;February;March;April;May;June;July;August;September;October;November;December">
</asp:NumericUpDownExtender>
<asp:NumericUpDownExtender ID="NumericUpDownExtender3" runat="server"
Width="100"
TargetControlID="txtcolor"
RefValues="Blue;Green;Red;Orange;Yellow;Pink;Black;White"
ServiceDownPath=""
ServiceUpPath=""
TargetButtonDownID="imgdown"
TargetButtonUpID="imgup">
</asp:NumericUpDownExtender>
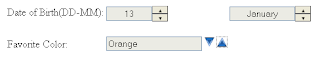
Now run the project and check the result.






.png)


No comments:
Post a Comment