Introduction: In
this post I try to explain how we can use the Validations Controls in Asp.net.
Description:
Validation is an important part of all application (window/web).
Validation is used to validate the data of input controls e.g. in our
application we have textbox control for Username, if user not fill/enter the username
it will be displayed a message to user “Please Enter Username”. We can use
validation for date format, data range etc.
Validation is of two types:
1.
Client
side :
For client side validation we mostly use JavaScript
and Jquery. It faster than server side Validation. Client side Validation is
not secure because it based on browser and user can disable it.
2.
Server
side:
Server side validation is secure but slow
in process compared to client side validation. Server side validation based on
server.
Validation Controls in Asp.net:
1.
CompareValidator:
Compare validation is used to compare the
value enter into two textboxes is same or not. E.g. in registration form we
validate the value of password and confirm password.
Example:
Drag and drop the two text boxes from
Toolbox. After that take Compare Validator control from Toolbox>Validation. Select
the CompareValidator control and go to properties (press F4). Here I want to
compare book name enter is same or not. See the blow added snapshot:
See the green mark in snapshot. Select the
textboxes Id that you want to compare same or not. ErrorMessage to display the
Error and in Font to change the error message style.
<table>
<tr><td>Book Name:</td><td>
<asp:TextBox ID="txtbook" runat="server"></asp:TextBox>
</td></tr>
<tr><td>Confirm Book
Name:</td><td>
<asp:TextBox ID="txtconfirm" runat="server"></asp:TextBox> <asp:CompareValidator ID="CompareValidator1"
runat="server" ErrorMessage="Book Name not Match"
ControlToCompare="txtbook" ControlToValidate="txtconfirm" Font-Bold="True"
ForeColor="#FF3300"></asp:CompareValidator></td></tr>
<tr><td></td><td>
<asp:Button ID="btninsert" runat="server" Text="Save" /></td></tr>
</table>
See the below added snapshot. If value is
not same:
Value same than no error message.
2.
CustomValidator:
When on other validator then we can use CustomValidator control.
Example:
Drag and drop the text boxes from Toolbox. After
that take CustomValidator control from Toolbox>Validation. Select the CustomValidator
control and go to properties (press F4). Here I want to compare book name enter
is same or not. See the blow added snapshot:
Select
textbox to validate, errormessage and font(for style). After go to Events>ServerValidate.
<table>
<tr><td>Phone Number:</td><td>
<asp:TextBox ID="txtphone" runat="server"></asp:TextBox>
<asp:CustomValidator ID="CustomValidator1" runat="server"
ErrorMessage="Enter 10 Digit Atleast"
onservervalidate="CustomValidator1_ServerValidate"
ControlToValidate="txtphone" Font-Bold="True" ForeColor="Red"></asp:CustomValidator>
</td></tr>
<tr><td></td><td> <asp:Button ID="Button1"
runat="server"
Text="Save"
/></td></tr></table>
On ServerValidate click
write this code:
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs
e)
{
if
(e.Value.Length == 10)
{
e.IsValid = true;
}
else
{
e.IsValid = false;
}
}
Check the result with
error and without error.
3.
RangeValidator:
It check the value enter in textbox between
two given values. We can give a range to enter value in Date, Currency, String,
Integer and Double.
Example:
Drag and drop a text box from Toolbox. Take
a RangeValidator control from Toolbox>Validation. Select the RangeValidator
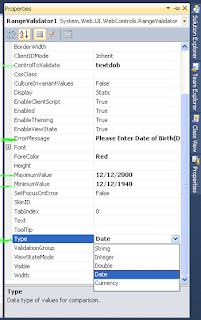
control and go to properties of control (press F4). See the added snapshot and
green marks in snapshot.
Select the textbox value id to validate, enter
ErrorMessage want to display, Maximum and Minimum value range. Select the Type,
fro Date, Currency etc.
<table>
<tr><td>Date of
Birth:</td><td>
<asp:TextBox ID="textdob" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="textdob" ErrorMessage="Please Enter Date of Birth(DD/MM/YYYY)" Font-Bold="True"
ForeColor="Red" MaximumValue="12/12/2000" MinimumValue="12/12/1940"
Type="Date"></asp:RangeValidator>
</td></tr>
<tr><td></td><td> <asp:Button ID="Button1"
runat="server"
Text="Save"
/></td></tr></table>
See the added snapshot of enter right format
and wrong format of (Error Message) Date of Birth.
4. RegularExpressionValidator:
RegularExpression validation is used to enter a specified pattern in
input/text box. E.g. for enter email etc.
Example:
Drag and drop a text box from Toolbox. Take a RegularExpressionValidator
control from Toolbox>Validation. Select the RegularExpressionValidator control
and go to properties of control (press F4). See the added snapshot and green
marks in snapshot.
Select
the textbox want to validate,Errormessage, ValidationExpression(Select the
option for which you want to validate e.g. here I select the Internet Email address)
and font.
<table>
<tr><td>Enter Email:</td><td>
<asp:TextBox ID="txtemail" runat="server" Width="200px"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ErrorMessage="Enter valid Email ID" Font-Bold="True"
ForeColor="Red"
ControlToValidate="txtemail"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td></tr>
<tr><td></td><td> <asp:Button ID="Button1"
runat="server"
Text="Save"
/></td></tr></table>
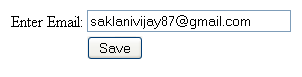
See the result enter
full email address and with incomplete information.
5.
RequireFieldValidator:
Requirefield validator control simply validate the data enter in require
filed or not.
Example:
Drag and drop a text box from Toolbox. Take a RequireFieldvalidator
control from Toolbox>Validation. Select the RequireFieldvalidator control
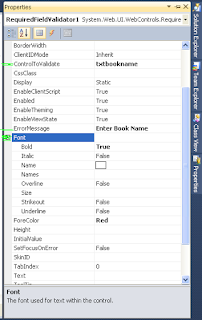
and go to properties of control (press F4). See the added snapshot and green
marks in snapshot.
Select
the textbox want to validate,Errormessage and font(For style).
<table>
<tr><td>Book Name:</td><td>
<asp:TextBox ID="txtbookname" runat="server" Width="200px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtbookname" ErrorMessage="Enter Book Name" Font-Bold="True"
ForeColor="Red"></asp:RequiredFieldValidator>
</td></tr>
<tr><td></td><td> <asp:Button ID="Button1"
runat="server"
Text="Save"
/></td></tr></table>
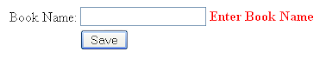
See the result fill book
name and if not enter information.
6. ValidationSummary:
As the name suggests Validation summary control is used to show
validation summary. It shows summary of all validations errors on web page or
in a message box.
Example:
Drag and drop a text box from Toolbox. Take a ValidationSummary control
from Toolbox>Validation. Select the ValidationSummary control and go to
properties of control (press F4). See the added snapshot and green marks in
snapshot.
Select the option to show error in MessageBox(true)
or ShowSummary(True) and font(For style).
<table>
<tr><td>Book Name:</td><td>
<asp:TextBox ID="txtbookname" runat="server" Width="200px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtbookname" ErrorMessage="Enter Book Name" Font-Bold="True"
ForeColor="Red"></asp:RequiredFieldValidator>
</td></tr>
<tr><td>Book Author:</td><td>
<asp:TextBox ID="txtauthor" runat="server" Width="200px"></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator2"
runat="server"
ControlToValidate="txtauthor"
ErrorMessage="Enter
Author Name" Font-Bold="True"
ForeColor="Red"></asp:RequiredFieldValidator>
</td></tr>
<tr><td></td><td>
<asp:Button ID="btninsert" runat="server" Text="Save"
onclick="btninsert_Click" />
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
Font-Bold="True"
ForeColor="Red" ShowMessageBox="True" ShowSummary="False" />
</td></tr>
</table>
See the added snapshot for result.
Related Articles on Validation:
Ø
How to validate email in asp.net usingJavascript
Is it helpful?
If yes post your comment to admire my work. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.
























.png)


Hmm it looks like your site ate my first comment (it was sjper long) so I guess I'll just sum it
ReplyDeleteup what I had written and say, I'm thoroughly enjoying your blog.
I as well am an aspiting blog writer but I'm still new to everything.
Do you have any helpful hints for first-time blog writers?
I'd genuinely appreciate it.
my web blog: Brian Miller
This is a topic that is close to my heart... Take care! Where are your
ReplyDeletecontact details though?
Take a look at my webpage ... 鑽石能量水
I'm not sure where you're getting your info, but good topic.
ReplyDeleteI needs to spend some time learning much more or understanding more.
Thanks for excellent information I was looking for this info
for my mission.
Here is my weblog ... used motorhomes for sale
What's up Dear, are you really visiting this web site regularly,
ReplyDeleteif so afterward you will absolutely obtain pleasant know-how.
My page