Introduction: in this post I will explain how we can bind
Gridview data control using LINQ.
Description:
I have created a table name APPLICANT_DETAIL. Here APPLICANT_ID
is primary key.
APPLICANT_ID
|
int
|
APPLICANT_NAME
|
varchar(50)
|
APPLICANT_QUALIFICATION
|
varchar(50)
|
JOB_PROFILE
|
varchar(50)
|
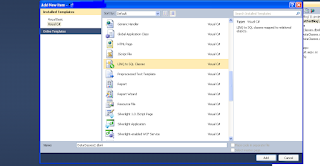
Now go to Visual studio>File>New website>Asp.net
empty web site. Now go to Solution Explorer, right click on website>Add new
item>Linq to Sql classes.
Now you see App_code folder will added to application and a
dataclasses added with extension .dbml in App_code folder.
Now check the web.config file of application. It self create
a connectionstring for database.
Now connect the database to server explorer. After that drag
and drop the table from database.
Add a web form to application. Go to Solution Explorer,
right click on website>Add new item> Web from and drag and drop Gridview
Data control from Toolbox.
<asp:GridView ID="grdapplicantdetail" runat="server" AutoGenerateColumns="False" DataKeyNames="APPLICANT_ID">
<Columns>
<asp:TemplateField HeaderText="CANDIADTE
NAME">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("APPLICANT_NAME") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CANDIDATE
QUALIFICATION">
<ItemTemplate>
<asp:Label ID="ldlqualification" runat="server" Text='<%# Eval("APPLICANT_QUALIFICATION") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CANDIDATE
PROFILE FOR JOB">
<ItemTemplate>
<asp:Label ID="lblprofile" runat="server" Text='<%# Eval("JOB_PROFILE") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No Data Available</EmptyDataTemplate>
</asp:GridView>
After that go to .aspx.cs page.
DataClassesDataContext db = new
DataClassesDataContext();
protected void
Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindgrid();
}
}
private void Bindgrid()
{
try
{
var bind = from g in db.APPLICANT_DETAILs
select
g;
grdapplicantdetail.DataSource = bind;
grdapplicantdetail.DataBind();
}
catch (Exception
ex)
{
}
}
In VB
Go to .aspc.vb page.
Dim db As New DataClassesDataContext()
Protected Sub
Page_Load(ByVal sender As
Object, ByVal e
As System.EventArgs)
Handles Me.Load
If Not IsPostBack Then
Bindgrid()
End If
End Sub
Private Sub
Bindgrid()
Try
Dim bind = From g In db.APPLICANT_DETAILs
grdapplicantdetail.DataSource = bind
grdapplicantdetail.DataBind()
Catch ex As Exception
End Try
End Sub
Now debug the project and check the result.
Related Articles on LINQ:








.png)


No comments:
Post a Comment