Introduction: In this post I will explain how to insert data
into database using LINQ.
Description:
Create a table name LINQ_TABLE.
Now go to Visual studio>File>New website>Asp.net
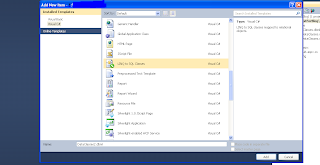
empty web site. Now go to Solution Explorer, right click on website>Add new
item>Linq to Sql classes.
Now you see App_code folder will added to application and a
dataclasses added with extension .dbml in App_code folder.
See the attached image below:
See the attached image below:
Now
check the web.config file of application. It self create a connectionstring for
database.
Now connect the database to server explorer. After that drag
and drop the table from database.
Add a web form to application. Go to Solution Explorer,
right click on website>Add new item> Web from.
<table>
<tr><td>Username</td><td>
<asp:TextBox ID="txtusername" runat="server"></asp:TextBox></td></tr>
<tr><td>First Name</td><td>
<asp:TextBox ID="txtfirst" runat="server"></asp:TextBox></td></tr>
<tr><td>Last Name</td><td>
<asp:TextBox ID="txtlast" runat="server"></asp:TextBox></td></tr>
<tr><td>Date Of Birth</td><td>
<asp:DropDownList ID="ddldate" runat="server">
</asp:DropDownList>
<asp:DropDownList ID="ddlmonth" runat="server">
</asp:DropDownList>
<asp:DropDownList ID="ddlyear" runat="server">
</asp:DropDownList>
</td></tr>
<tr><td>Sex</td><td>
<asp:RadioButtonList ID="rblsex" runat="server">
<asp:ListItem>Male</asp:ListItem>
<asp:ListItem>Female</asp:ListItem>
</asp:RadioButtonList>
</td></tr>
<tr><td>Age</td><td>
<asp:TextBox ID="txtage" runat="server"></asp:TextBox></td></tr>
<tr><td>Password</td><td>
<asp:TextBox ID="txtpassword" runat="server" TextMode="Password"></asp:TextBox></td></tr>
<tr><td>Confirm
Password</td><td>
<asp:TextBox ID="txtconfirm"
runat="server"
TextMode="Password"></asp:TextBox></td></tr>
<tr><td>Upload Image</td><td>
<asp:FileUpload ID="FileUpload1"
runat="server"
/></td></tr>
<tr>
<td>
<asp:Button ID="btnsave"
runat="server"
Text="Save"
onclick="btnsave_Click"
/>
</td>
</tr>
</table>
After adding control and design on .aspx , double click on
button save. Make an object of Dataclasses. Firstly create a folder name “Images”
to save the uploaded images.
DataClassesDataContext db
= new DataClassesDataContext();
int i;
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
ddldate.Items.Insert(0,new ListItem("DD","DD"));
ddlmonth.Items.Insert(0, new ListItem("MM", "MM"));
ddlyear.Items.Insert(0, new ListItem("YY", "YY"));
for
(i = 1; i < 32; i++)
{
ddldate.Items.Add(i.ToString());
}
for
(i = 1; i < 13; i++)
{
ddlmonth.Items.Add(i.ToString());
}
for
(i = 1950; i < 2013; i++)
{
ddlyear.Items.Add(i.ToString());
}
}
}
protected void btnsave_Click(object
sender, EventArgs e)
{
string
image = Server.MapPath("~/Images/")+
Guid.NewGuid() +
FileUpload1.PostedFile.FileName;
FileUpload1.PostedFile.SaveAs(image);
string
fl = image.Substring(image.LastIndexOf("\\"));
string[]
split = fl.Split('\\');
string
newpath = split[1];
string
imagepath = "~/Images/" + newpath;
LINQ_TABLE
tb = new LINQ_TABLE();
try
{
if
(txtpassword.Text == txtconfirm.Text)
{
tb.USERNAME = txtusername.Text;
tb.FIRST_NAME = txtfirst.Text;
tb.LAST_NAME = txtlast.Text;
tb.DATE_BIRTH = ddldate.Text + "/" + ddlmonth.Text + "/" + ddlyear.Text;
tb.SEX = rblsex.SelectedValue;
tb.AGE = txtage.Text;
tb.PASSWORD = txtpassword.Text;
tb.IMAGE = imagepath;
db.LINQ_TABLEs.InsertOnSubmit(tb);
db.SubmitChanges();
Clear();
}
else
{
Response.Write("Passowrd not match");
}
else
{
Response.Write("Passowrd not match");
}
}
catch (Exception ex)
{
Response.Write("Error:" + ex.ToString());
}
}
private void Clear()
{
txtusername.Text = string.Empty;
txtfirst.Text = string.Empty;
txtlast.Text = string.Empty;
txtpassword.Text = string.Empty;
txtconfirm.Text = string.Empty;
ddldate.SelectedIndex = 0;
ddlmonth.SelectedIndex = 0;
ddlyear.SelectedIndex = 0;
rblsex.SelectedIndex = 0;
txtage.Text = string.Empty;
}
Now check out the result.
Ø What is LINQ? Its advantage, disadvantage and types
Ø How to Bind Gridview Data Control in LINQ?
Ø How to Bind Dropdownlist in Asp.net using LINQ?
If yes post your comment to admire my work. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.
Related Articles on LINQ











.png)


No comments:
Post a Comment